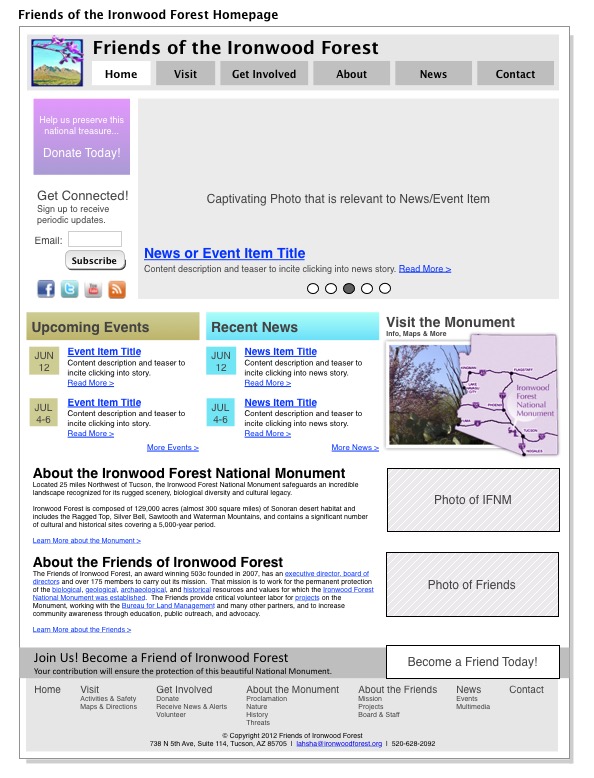
A wireframe is an information architecture document that illustrates a page-level view of a single web page within your new website.
Similar to the way an architectural blueprint defines the flow and space planning of a home, a wireframe define the user flow and space planning of a particular page within your website.
The process of creating a wireframe can help you organize your thoughts, determine what to include or leave out and can guide the creation and collection of page-level content elements or assets required.
Each content element within a wireframe is prioritized based on your organization and users needs and goals. Placement, size and even color are used to inform your web designer as to which content elements the users’ eyes and attention should draw the most attention.






 April Holle, Principal of Made Better Studio
April Holle, Principal of Made Better Studio