Creating your own online presence puts you out there where the right people can find you.
WordPress Website Development
Embarrassed to send people to your website?
Don’t worry, April Holle of Made Better Studio can help.
I develop WordPress websites that are beautiful, usable, mobile-friendly, and search engine optimized.
My approach allows you to jump in and get your hands dirty, as much or as little as you choose.
Why Choose WordPress to Power Your Website?
Easily Manage Your Website Content
WordPress is a powerful website content management system (CMS).
WordPress makes your tasks of creating, organizing, incorporating multimedia, and publishing awesome website content pretty dang easy.
Powered by Community
What makes WordPress powerful? No doubt, it’s community!
All WordPress developers, contributors, and WordCamp organizers make WordPress the most usable and extensible open source CMS platform.
Highly Customizable Look & Feel
With WordPress themes your website won’t look cookie-cutter.
With thousands of free and premium (paid) themes available, WordPress is highly customizable to your particular brand’s look and feel.
Plugins Add Functionality
Need more than the core functionality WordPress offers? No problem!
With thousands of free and premium (paid) plugins, WordPress is highly extensible with as much or as little fancy functionality that’s needed.
Never before has building or maintaining your own website been so easy.
You can do more with a WordPress website these days than you could have 10 years ago with a team of 15 web developers working full-steam on your website.
Choose Made Better Studio to Build Your WordPress Website
Help from Concept to Completion
Get expert WordPress guidance every step of the way.
Made Better Studio is with you–guiding your WordPress website project along the way–from initial ideation to launch and beyond.
Holistic Marketing Approach
Your website is an integral part of your marketing efforts.
Made Better Studio approaches each WordPress website development project uniquely based on your goals, audience, and needs.
Years of WordPress Expertise
A proud member of the Phoenix WordPress community.
April Holle of Made Better Studio is proud to be a long-term leader, speaker, and contributor within the Phoenix WordPress community.
WordPress Coaching & Training
Learn how to manage and maintain your own WordPress website.
Made Better Studio offers WordPress coaching, training, and support as you learn how to manage your new website.
Sure, some marketing companies are happy with “it works – that’s good enough”, but that doesn’t fly at Made Better Studio. I started this company on the foundation of good, clean code that works, and I intend to keep it that way.
~ April Holle, Principal of Made Better Studio
Don’t Just Take My Word For It…
“April did a wonderful job on my WordPress website and when I have questions she is right there to help me understand how to run my site myself. Every time I need graphic design for a business card, car magnet, flier, etc… April is prompt and does great work. I use her services over and over again. :)”
Cammie LanePerformer & Instructor, Azzah Dance
“I’ve been lucky enough to work with April Holle of Made Better Studio both as a board member of Friends of Sonoran Desert National Monument (FSDNM) and as Executive Director of the EFAZ.
After reviewing the work of a few candidates, we hired April to create and design the first collateral and website for our FSDNM group. April asked all the right questions and was professional, reliable, and a pleasure to work with.
Then with my own organization, EFAZ, April helped develop a new website for us, and set us up with Google Analytics. The site has gotten rave reviews and our unique monthly visitors continues to grow incredibly! Whenever I have a question or need help with the WordPress website, April is there. She knows her stuff and is seriously fun to work with! I highly recommend her for any project.”
Laine Seaton, CRFEFSDNM Board Member and Executive Director of the Environmental Fund for Arizona (EFAZ)
“It’s always a pleasure to have April Holle of Made Better Studio on a web project, because once you’ve put her on the job, you don’t have to think about it anymore. You know that it will be done right and done fast. Sounds simple, but it’s rare in the messy world of web development. I’m always especially impressed with April’s deep knowledge of WordPress and her ability to bend it to her will to create robust and elegantly styled WP-based websites.”
Ed TankersleyDirector of Interactive at Park Interactive (a division of Park&Co)
“April and the Made Better Studio team designed, developed, and maintained the WordPress website for my firm. Her detailed development approach was organized and concise, her site construction was clean and complete, and her implementation of our vision was outstanding! We are extremely satisfied with the results and would definitely engage April Holle of Made Better Studio again for any of our future website needs.”
Tom ChermackPresident of Chermack Consulting Group, LLC
“I needed some in-depth help on a WordPress site and not only did April Holle of Made Better Studio answer my questions and solve my problems she made some recommendations that kicked everything up a notch! April was super patient and encouraging. I didn’t feel stupid asking what I figured would be stupid questions! April rocks!”
Kara JensenOwner of Triffid Online Marketing
Full Cycle Coaching | Branding & Website Case Study
WordPress Website Development and WordPress Coaching services from Made Better Studio helped James Hart of Full Cycle Coaching launch his new coaching business.
Arizona Association for Environmental Education (AAEE) Nonprofit Branding & Marketing Case Study
AAEE became a nonprofit professional association that looks legitimately worthy of funding and joining with the expert assistance of Made Better Studio's nonprofit marketing communications services.
WordCamp Phoenix 2014
Phoenix WordPress Coach, April Holle shares her skills in education development, event planning, event marketing & day-of event management as lead organizer of WordCamp Phoenix 2014.
Friends of the Sonoran Desert National Monument (FSDNM) Non-Profit Branding & Marketing Case Study
Non-profit branding & marketing case study featuring the FSDNM, a grassroots environmental non-profit organization protecting the Sonoran Desert National Monument.
Do Great Work and Need to Get the Word Out? Hire Made Better Studio.
Request a Free Introductory Consultation Meeting
So, are you ready to get your own WordPress-powered website? Then let’s get started!
Information Architecture
The Benefits of Information Architecture
Create Content Tailored Just For Your Audience
The key to great marketing is to never loose focus of your unique audience.
During the information architecture process, I work with you to identify the needs, desires, concerns and fears of your audience. I then suggest key content elements to help guide your content creation in a way that builds a strong relationship with your audience.
Guide Content Delivery & Flow of Your Message
Build interest by providing the right content when and where users want it.
The information architecture process allows for a smooth, user-friendly experience as users move through your website. Using available data, I take a deep look at what content to provide your users and when – mapping out your ideal content delivery.
Save Time As You Create Marketing That Works
Having a thought-out plan helps move your new website project forward faster.
By using these IA documents as blueprints, I or another web designer or developer can rapidly create and launch with confidence knowing your new website will satisfy both the needs of your organization and the needs of your target audiences.
Examples of Information Architecture Documents
Below are a few examples of the most common types of information architecture documents I create for my clients.
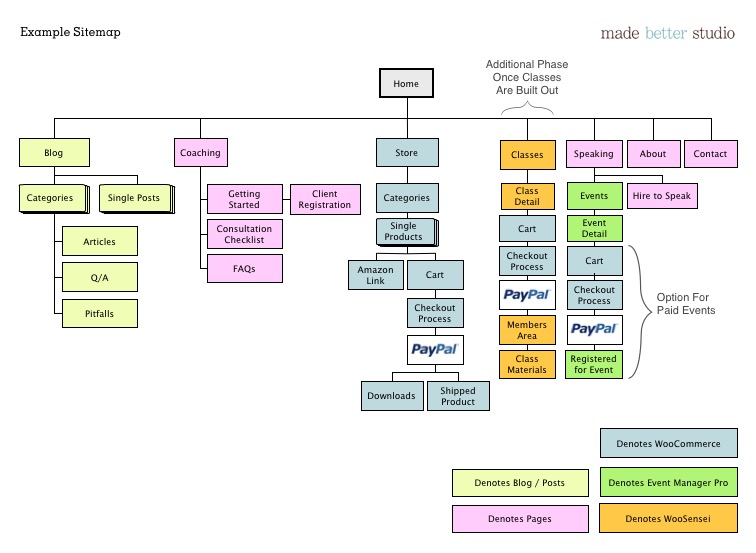
Website Sitemaps
A sitemap is an information architecture document that illustrates a top down view of all the web pages within your new website.
The process of creating a sitemap can help you organize your thoughts, determine what to include or leave out and can serve as an outline for content creation and collection.
Each web page within your website is organized within the hierarchy based on context and what users look for most often, which defines the navigational structure. A sitemap begins to define the scope of a website development project and can even include technical specifications and pages or sections slated to be built in future phases.
1
2
3
4
5
6

1
Top level navigation is defined by hierarchy of sitemap structure.
2
Each box within a sitemap denotes a single webpage within a website.
3
Multiple webpages that are of similar type or that will be using the same template are denoted with a stack of pages.
4
A reference is made to PayPal to let web developers know that users will be taken off-site to perform their payment and then back onto the website for order confirmation and conversion tracking purposes.
5
A color key helps web developers define which WordPress plugin or custom post type will be used for particular pages within the sitemap.
6
Notes about phases or conditional options are included to assist web developers.
1
2
3
4
5
6

1
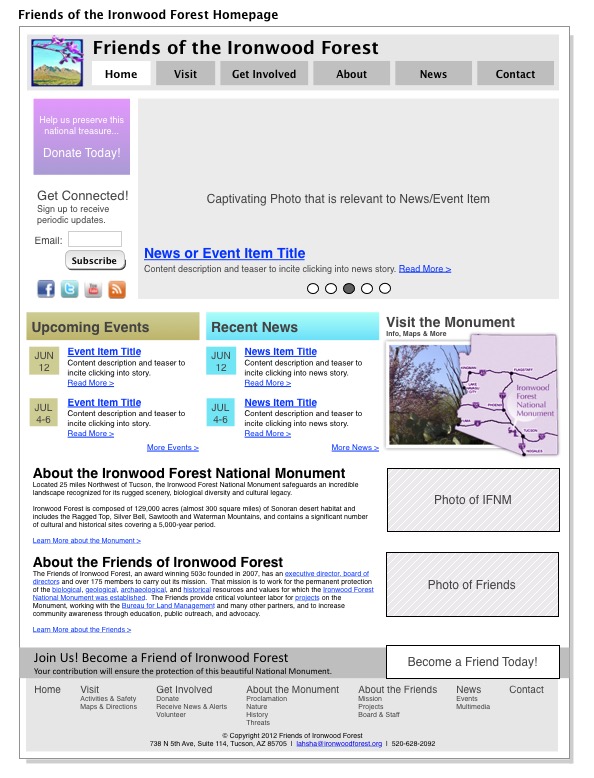
Client branding and top level navigation (as defined by hierarchy of sitemap structure) make up the header of the wireframe.
2
Top news slider uses a large image to captivate users attention while most important calls-to-action are “above the fold” to direct help guide a user’s next actions.
3
Upcoming events, recent news and visitor information are considered 2nd most important information since visitors of the website frequently look for this information.
4
About content regarding the monument and friends group round out the homepage content as not all homepage visitors need to see this information, however it is important to include particularly to inform new visitors coming to the website.
5
A final call to action is included before the footer in hopes of guiding the next action of users who make it this far down the page. Joining is considered to be the most important action this organization, so this is the focus of this final attempt to sway visitors into action.
6
The footer of this website includes a detailed website navigation, listing not only the primary navigation items but also the sub-navigation of the primary sections to allow visitors to find the content that most interests them before they choose to navigate away from this website entirely.
The footer also includes copyright information as well as important location and contact details.
Wireframes
A wireframe is an information architecture document that illustrates a page-level view of a single web page within your new website.
Similar to the way an architectural blueprint defines the flow and space planning of a home, a wireframe define the user flow and space planning of a particular page within your website.
The process of creating a wireframe can help you organize your thoughts, determine what to include or leave out and can guide the creation and collection of page-level content elements or assets required.
Each content element within a wireframe is prioritized based on your organization and users needs and goals. Placement, size and even color are used to inform your web designer as to which content elements the users’ eyes and attention should draw the most attention.
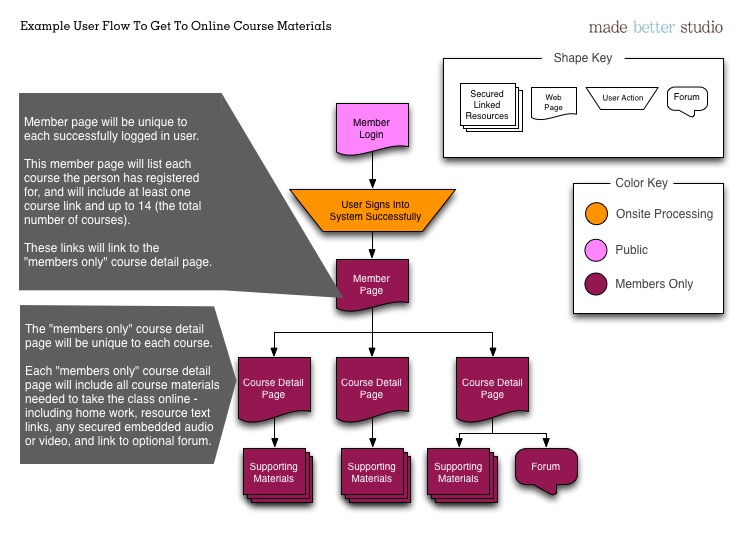
User Flows
A user flow illustrates how users move through particularly complex activities or tasks within your website.
By reviewing the user flows that define your website’s users processes you can ensure the best user experience for your visitors. Many poor user flow issues can be solved by simply providing better directions to make steps less confusing to complete or even remove steps that we deem are unnecessary.
When adding new website functionality, you may need to collect new data from users, a user flow can help you determine where to add these new steps to be the least troublesome for your users.
1
2
3
4
5
6

1
This shape key helps translate what each shape denotes within the user flow diagram represents. Since shape and color aren’t connected in this user flow document there is a separate key for color definition.
2
The color key defines what each color used within the user flow diagram represents. Since color and shape aren’t connected in this user flow document there is a separate key for shape definition.
3
This particular user flow illustrates the process users would go through when logging into an online course system to view or use online course materials.
4
This info box contains extra detail about what information in particular would be available on a course member page once they have successfully logged into the online course area.
5
This info box contains extra detail about what information in particular would be available on a “members only” course page once a member has successfully logged into and navigated to an online course they are currently enrolled in.
6
This particular user flow diagram does not illustrate “error” handling, however these can always be included, if you would like error handing included in your IA user flow project.
Due to the simplicity of many website projects, I don’t provide user flows for every information architecture project I take on. However if you have a complex user process that could be confusing or hard to use, I’ll provide user flows to ensure your website’s user processes are as simple and easy to understand as possible.
Do Great Work & Need to Get the Word Out? Hire Made Better Studio.
Request Your Free 30 Minute Introductory Consultation Meeting to Get Started
Let’s discuss your marketing needs and how I can help you achieve your goals.
Let’s discuss your marketing needs and how I can help you achieve your goals.
 provides tailor-made marketing ideas, WordPress SEO, coaching & technical support + marketing training courses
provides tailor-made marketing ideas, WordPress SEO, coaching & technical support + marketing training courses to help you share your great work.
Learn More About Made Better Studio
 April Holle, Principal of Made Better Studio
April Holle, Principal of Made Better StudioGet Around
Try a Search!
Ready to talk?
Monday - Friday 10AM - 6PM AZ Time